Added a Leaderboard!/Improve My Game devlog
Two major updates in the Improve My Game Jam version of this game: 1, a leaderboard, and 2 I finally figured out how to get a GDevelop game to be full screen without just expanding the window to the right and showing the grey screen outside the game window! (This last achievement also finally should make my game playable on mobile devices). Here is a very quick explanation of how I achieved these features.
How to Make a Leaderboard in GDevelop
It took me a while to figure just how to add a leaderboard, since it's not in the default commands or extensions. I eventually stumbled onto this official GDevelop tutorial that explained it properly. First, you have register your game with GDevelop/their gd.games site, by going to File->Export and exporting it to gd.games. Your game does not need to be listed publicly at this point and is private by default. Then you need to go to the Home tab in GDevelop, click Manage, find your current game, click Manage Game, then go to the Leaderboard tab in the resulting window and click Add Leaderboard. You can get to a similar window by pulling up the Games Dashboard under games settings, but the former method worked better for me. (I actually had two disconnected leaderboards in each window at one point and had to close GDevelop to set it straight).
Once you have a leaderboard created, you can find it's commands in your events and set them to send the player's score to the leaderboard. I set the leaderboard to appear with a loader, because if I leave it with the default of "no loader," it never loads. The one "fancy feature" I added was having closing the leaderboard window make the same click sound as the other buttons. I did this by making an event on the start menu (yes, the game to sends the player to the start menu at the same time it displays the leaderboard) playing the "click" on the condition "If the layer just closed the leaderboard."
I'm really excited to have found how to add a leaderboard. I wish I had been able find how to allow the player to enter their own name, but that's for another day.
How to Make a GDevelop Game Fullscreen Properly
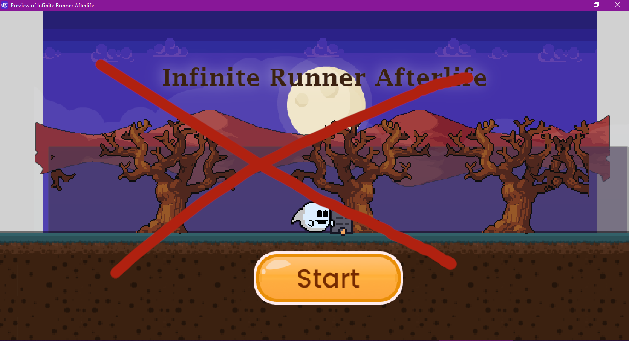
Before

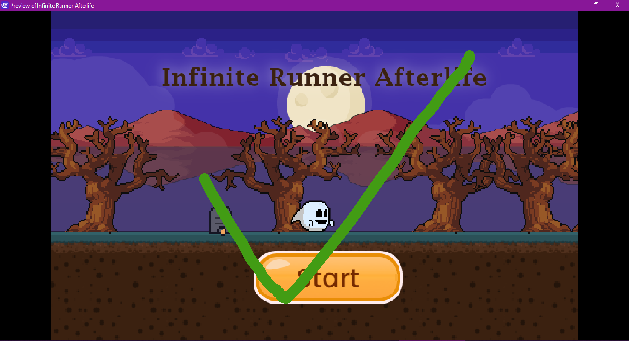
After

Fullscreen not "fullscreening" was something I have struggled with my entire experience using GDevelop. Other game engines had games that displayed fullscreen games by enlarging the content instead of just the window. Even the clunky obscure Flash-type HTML "engine" I used to do did that. Why didn't GDevelop? Had they not added that feature yet, or did I just not know how to do it? Well, I finally broke down and began to google and from people's suggestions, plus my own tinkering, I got it working. (Feel free to skip to the numbered steps at the end if you just want the instructions as opposed to the explanation).
To start with, the default settings do not allow a proper full screen; it expands the window's size, when it really needs to expand the window's content. (Quick note, the above "before image" is not even a true before image, because it's centered due to the smooth camera I added to the ghost. Before that, clicking the Maximize button caused the window to expand to the right, leaving everything lopsided.) Anyway, the first step of the fix is to go into Properties, scroll down to Resolution and Rendering, uncheck "Update resolution during the game" and set the dropdown menu to "Change width to fit Screen."
This fixed the overexpanding problem, but added another -- thin black bars above and below the game when not fullscreened.

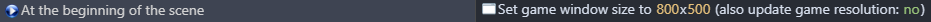
This turned out to be due to another strange phenomenon I discovered by clipping images of the window (including and excluding bars) and checking the image heights -- the window was adding an extra 10 pixels above and below the game! This was really getting weird, but fortunately quickly I found an action to change the window size to the correct 800x500 in each scene.

That's the last step, here's the promised summary.
- Add a camera to your game and center on something. Either the default camera or adding the Smooth Camera behaver to a sprite should work. (This part could technically be optional. I've yet to check.)
- Go to Properties, scroll down to Resolution and Rendering, uncheck "Update resolution during the game" and set the dropdown menu to "Change width to fit Screen." This makes the game expand properly.
- Use the "Set game window size" action to set your game window to your chosen game size and not have padding randomly added to it. You should be be able to do it just at the beginning of the first scene, but I did it in all my scenes so it would not matter which one I ran while playtesting.
Well, that's the end of this devlog. Congratulations if you made it this far. I hope I might have helped some people with this these clunky explanations and feel free to ask questions in the comments.
Infinite Runner Afterlife
Turns out the afterlife is an infinite runner!
| Status | Released |
| Author | Kobato Games |
| Genre | Platformer |
| Tags | 2D, Atmospheric, Endless Runner, gdevelop, Ghosts, infinite-runner, jumping, Pixel Art, Runner, Short |
Leave a comment
Log in with itch.io to leave a comment.